The iPhone launched ten years ago. Before June 29, 2007, going online meant going to your desktop computer or firing up a laptop.
I am not going to talk about how revolutionary the multi-touch phone was (it was) or some of the key features (you couldn’t install additional apps back then).
I won’t delve into how people are often sitting at the same table, texting other people or interacting with their phones more than people nearby.
Instead, I want to focus on how the iPhone (and all of the other phones and tablets that followed) dramatically changed the Web development world, especially in eCommerce.
The Evolution of Smart Phones and eCommerce
Ten years ago, nobody bought anything online on their phones – it was just too difficult. A lot of people had broadband at home, but cell phone data connections were really pretty slow.
When the iPhone first launched, you could use a browser, but most sites you had to pinch and zoom to find what you were looking for.
I was a blackberry user – my fingers still love the physical keyboard of the old blackberry. For me, the Blackberry was all about email and an earlier version of text messaging. But within a few years, I had migrated over to the iPhone. In the words of my then 5-year-old, the iPhone was “much cooler.”
I was definitely addicted to what many people called the “crackberry.” Including feeling the phantom vibration of non-existent messages coming in.
People today are addicted to their devices. As a side note, one of the most amazing second-order effects is that because people are glued to their smart phones, the sales of chewing gum has dramatically fallen by more than 15% since the launch of the iPhone. It turns out that most gum was purchased right at the checkout line as an impulse purchase. But people are glued to their phones now, so they are less tempted to buy gum.
The iPhone, What It’s Meant for Web Developers and Users
Ten years ago, all web designs were designed for a large screen. Either a big desktop computer with a 27″ monitor, or a laptop. Screen shapes changed from an overall square shape to a cinema-version 16:9 size that was better optimized for watching movies.
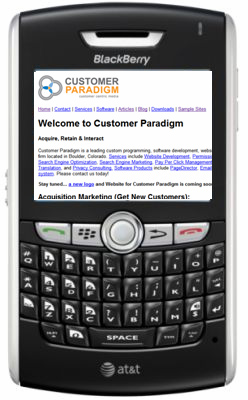
In 2007, there were a few m-dot sites – such as m.customerparadigm.com – that were very stripped down and featured mostly text.
 Our CustomerParadigm.com site did a browser detection and delivered any mobile users to a very stripped down version of our site. Mostly, it featured some content, a simplified navigation, and our address and phone number. Our assumption back then: if someone was visiting our site from a mobile device, they were trying to find our address for a meeting, or they were trying to find our phone number to call us about an issue with their site.
Our CustomerParadigm.com site did a browser detection and delivered any mobile users to a very stripped down version of our site. Mostly, it featured some content, a simplified navigation, and our address and phone number. Our assumption back then: if someone was visiting our site from a mobile device, they were trying to find our address for a meeting, or they were trying to find our phone number to call us about an issue with their site.
The problem is that if you were a user on a mobile version of a site, and then went to the regular site, it was a completely different user experience. If you sent a link from your phone to a friend, the link on a desktop would open up on the mobile site. Duplicate content was an issue. And managing multiple sets of content was a challenge for a website owner.
The Birth of Response Design
Responsive design was created / hatched / developed as a way to have one look for the site, but have the layout “respond” to the screen size and device type. On a smaller screen, the menu would collapse and you’d have a stripped down header. But the content would stack, and the fonts would re-size auto-magically to be readable on a mobile device.
On a tablet, the layout would use a two-column layout, and the header would be a bit bigger, but still streamlined. And on a desktop, the site would be sized for the entire screen.
What this meant was that instead of designing one site to fit most 16:9 screens, a web designer now had to make sure that the design would look good on desktop, tablet and mobile screens, and scale proportionally.
Most website developers don’t build responsive designs from scratch these days. Most will start with a responsive framework or template, and then customize that based on the overall look and feel.
For eCommerce sites, responsive design that is optimized for a mobile site experience is critical to keeping users engaged and able to purchase. And because mobile connection speeds are still slower than a wifi broadband signal, it’s even more important to optimize images and pages for fast page load times.
Google rewards sites that load more quickly with better search rankings. Because their data shows the end user experience is better when sites are zippy. Further, if your site is not mobile-friendly, it will not rank well in search listings when users are searching on a mobile device.
Today, most new Web redesign projects start with the mobile experience first, and then scale up to a tablet and then laptop/desktop view.
Is your site iPhone friendly? We can do a quick test to see if it passes Google’s mobile-friendly checklist.